티스토리 북클럽 스킨을 쓰고 있는 경우, 하이퍼 링크 색상을 변경는 간단하게 스킨편집 창에서 처리할 수 있다. 골치 아프게 CSS 수정하고, HTML 만지고 할 필요 없다. 블로그 디자인을 무슨 예술작품 만드는 것으로 생각하지 않는다면 하이퍼링크 새깔 변경은 스킨 편집창에서 간단히 처리하고 만다.
북클럽 스킨 하이퍼 링크 색상 변경
다른 스킨은 모르겠다. 내가 쓰고 있는 티스토리 북클럽 스킨에 대해서만 이렇게 링크 색깔(color)을 변경해 쓰고 있다.
머리 아프게 CSS 스타일 찾아서 변경하고 이런거 없이, 간단하게 정말 단순하게 처리한다.
디폴트 값으로 되어있는 티스토리 북클럽 스킨의 링크 색깔 헥사코드는 [#04beb8]=티파니블루(tiffany blue) 컬러이다. 카카오 전문가들이 심혈을 기울여서 선택한 색깔임이 분명할 것이다.
* 티파니 블루 컬러가 사람들에게 심리적으로 깨끗함, 현대적 또는 미래적, 우아함, 가정 및 중간 지대 등을 떠오르게 한다고 한다. 멋진 색깔임에는 분명하다.
하지만, 사람에 따라서는 이 티파니블루 색깔을 바꾸고 싶은 생각을 가진 경우도 있을 것이다. 나처럼.
그래서 카카오에서도 나같은 사람을 위해 티스토리 스킨 편집창에서 간단하게 링크 색깔을 바꿀 수 있도록 메뉴를 만들어 놓았을 것이다. HTML, CSS 코드에 빠삭한 분들은 직접 CSS 스타일을 족집게 수술로 만져주면 될 것이다. 하지만 코딩을 잘 만지지 못하는 나 같은 사람은 그저 마우스 클릭 방식 편집으로 대충 색깔을 바꾸어야 한다.
북클럽 스킨 링크 색상 변경
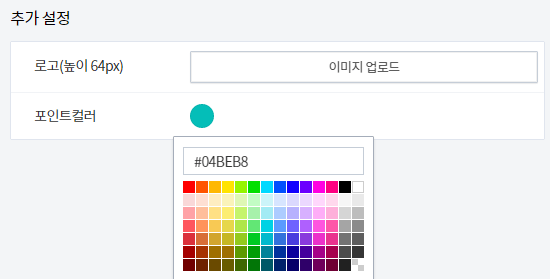
북클럽 스킨에서 하이퍼링크 컬러 변경은 '스킨편집' 창을 열었을 때 오른쪽 가장 하단으로 스크롤 다운하면 가장 아래에 '추가설정' 항목이 있고, 여기에서 링크 색상변경이 가능하다.
(1) 먼저, '포인트 컬러' 색상부분을 클릭하면 색상표가 팝업 된다.
(2) 다음으로, 자신이 원하는 색상을 선택한 후에, 스킨 편집 '적용'을 클릭하고, 왼쪽 창의 '새로고침' 까지 클릭해 주면 끝난다.

이렇게 스킨편집 화면에서 '포인트컬러' 색상을 변경하면 적용되는 항목이, 하이퍼링크, 카테고리별 글 수, 댓글 수 등에 변경된 '포인트 컬러'가 적용된다고 한다. 무슨 깔맞춤이 적용되는 것 같다.ㅋ.
참고로, HTML, CSS 코드를 만지고 싶은 사람은, 북클럽 초기 상태 기준으로 라인 1436 정도에서 링크 color 해당 항목을 변경하면 된다.
1436|. entry-content a {
1437| color: #04 beb8;
1438| }



